Best Hits
I've had the opportunity to work on some amazing projects throughout my career as a designer and engineer. Here are some of my best hits.





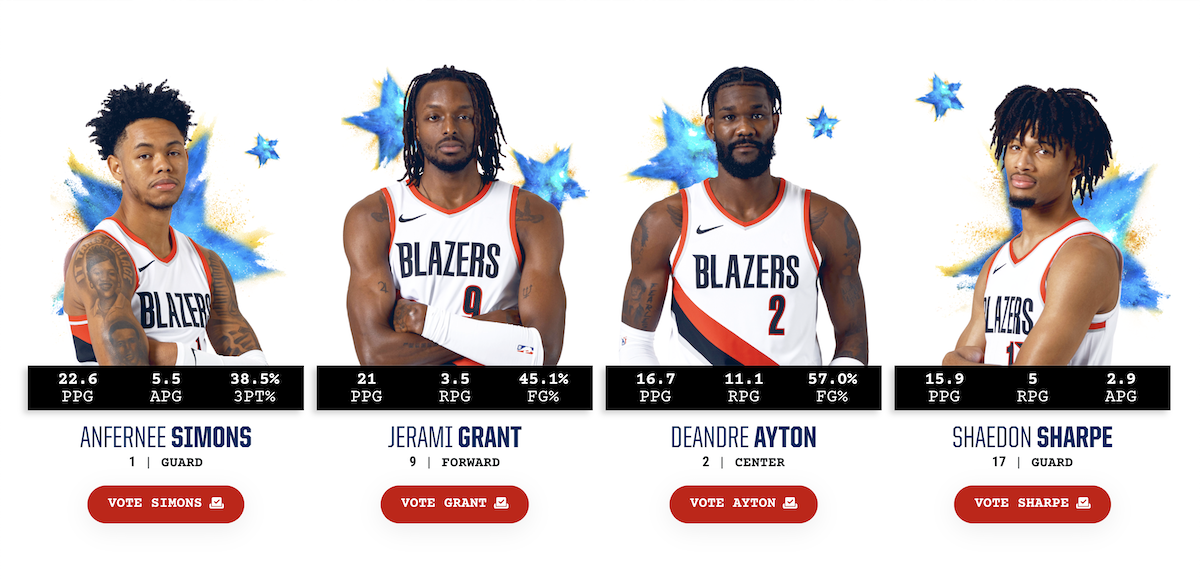
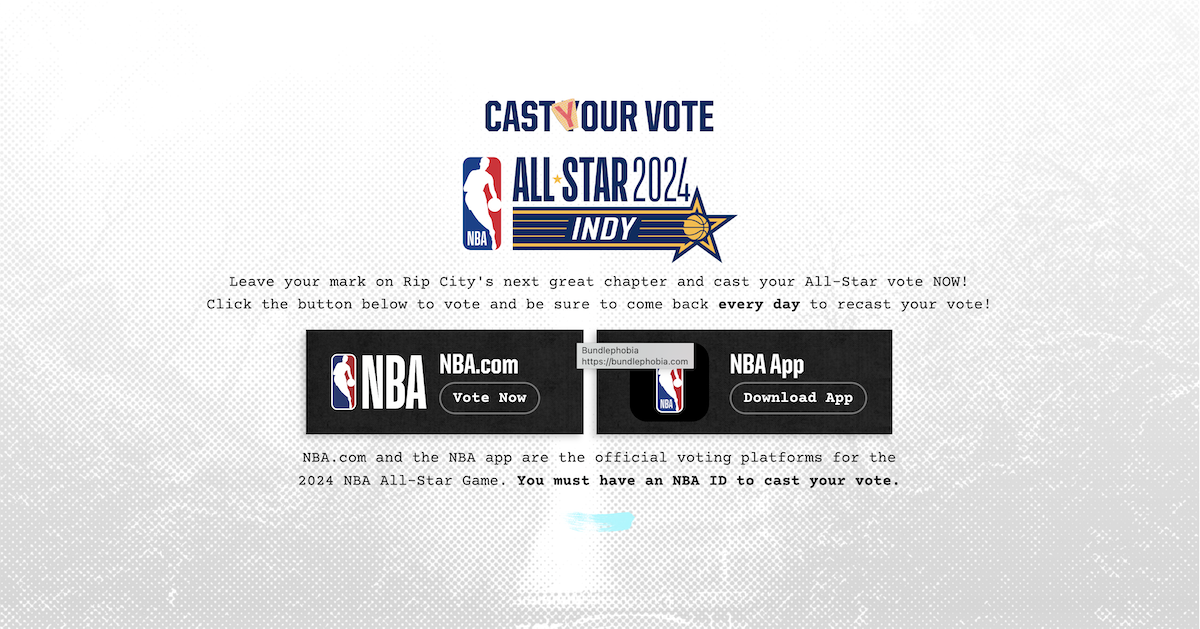
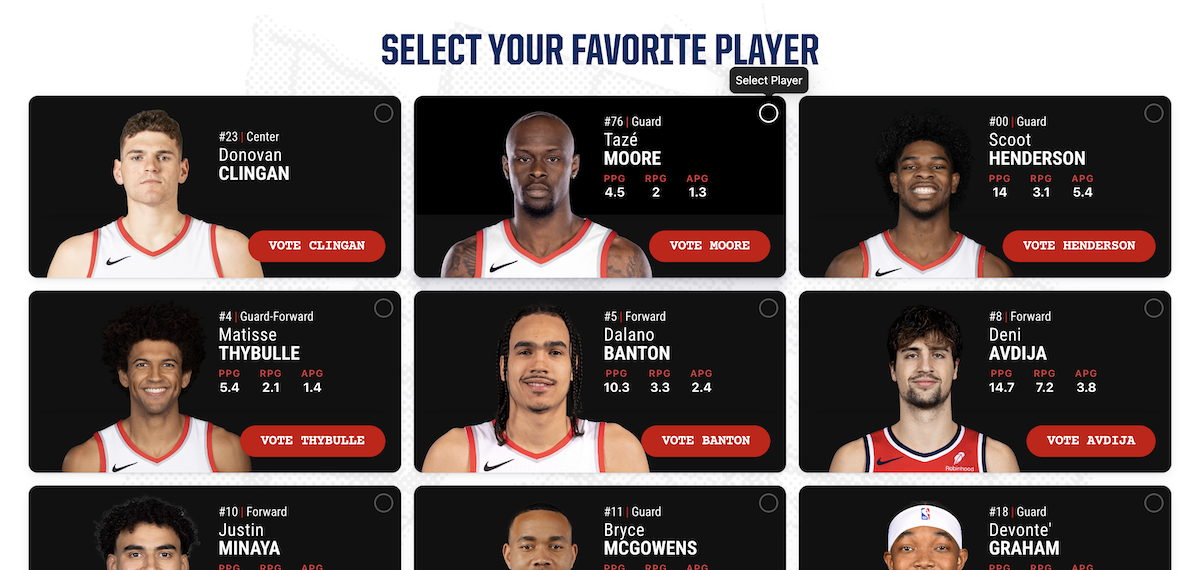
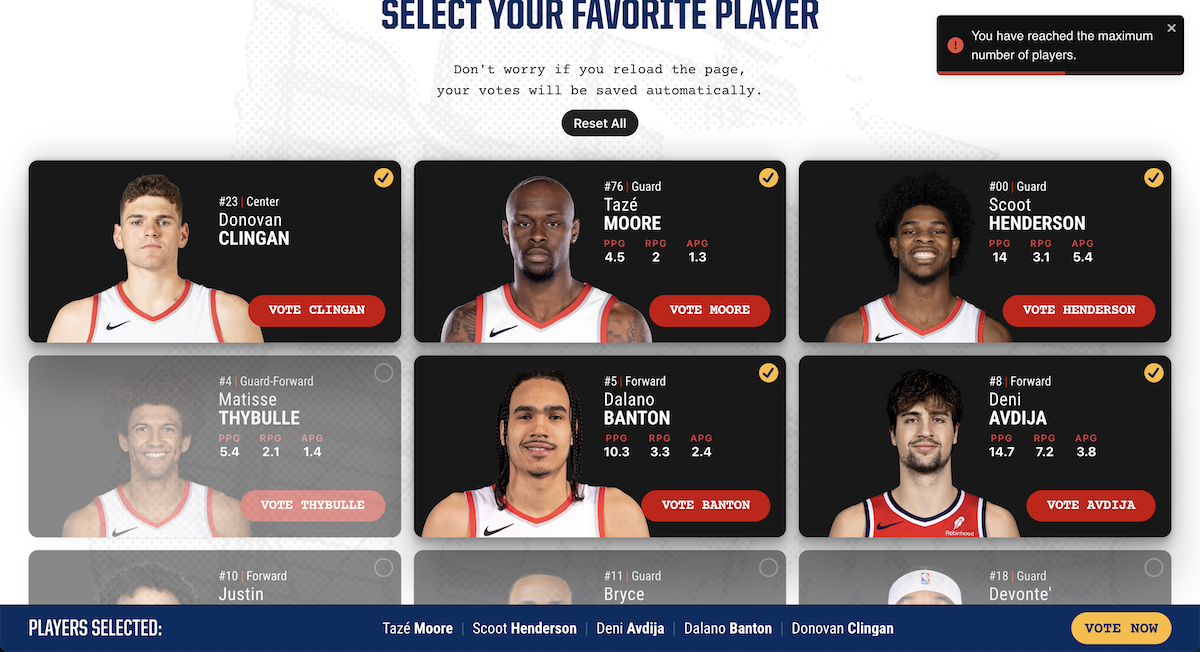
Trail Blazer's NBA All Star 2024
Frontend Developer @ Portland Trail Blazers
I had the opportunity to collaborate with our Digital Design Intern on crafting the Portland Trail Blazers All Star 2024 Landing Page. Some of my favorite features include integrating the NBA Player Feed, implementing player voting, and maintaining persistent state for user player selections.




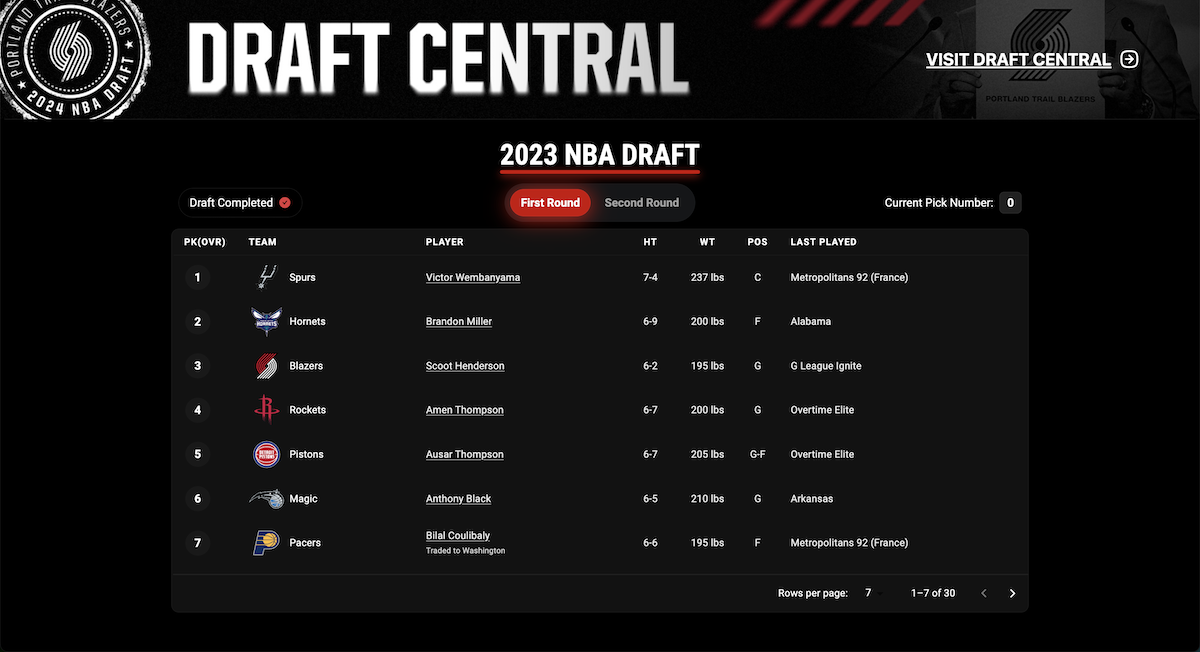
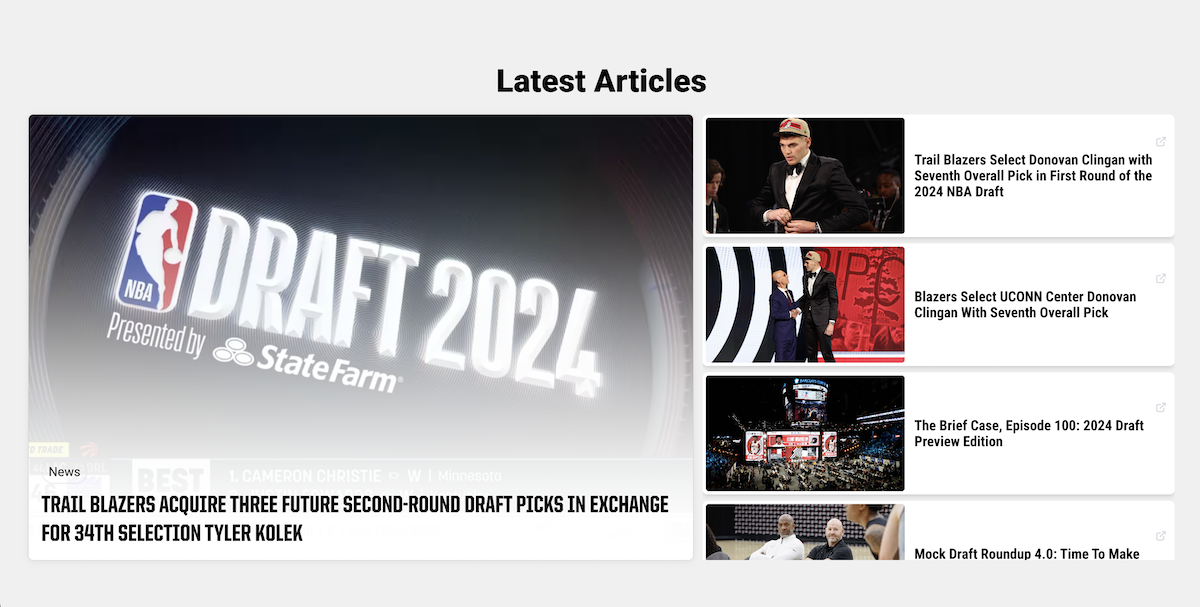
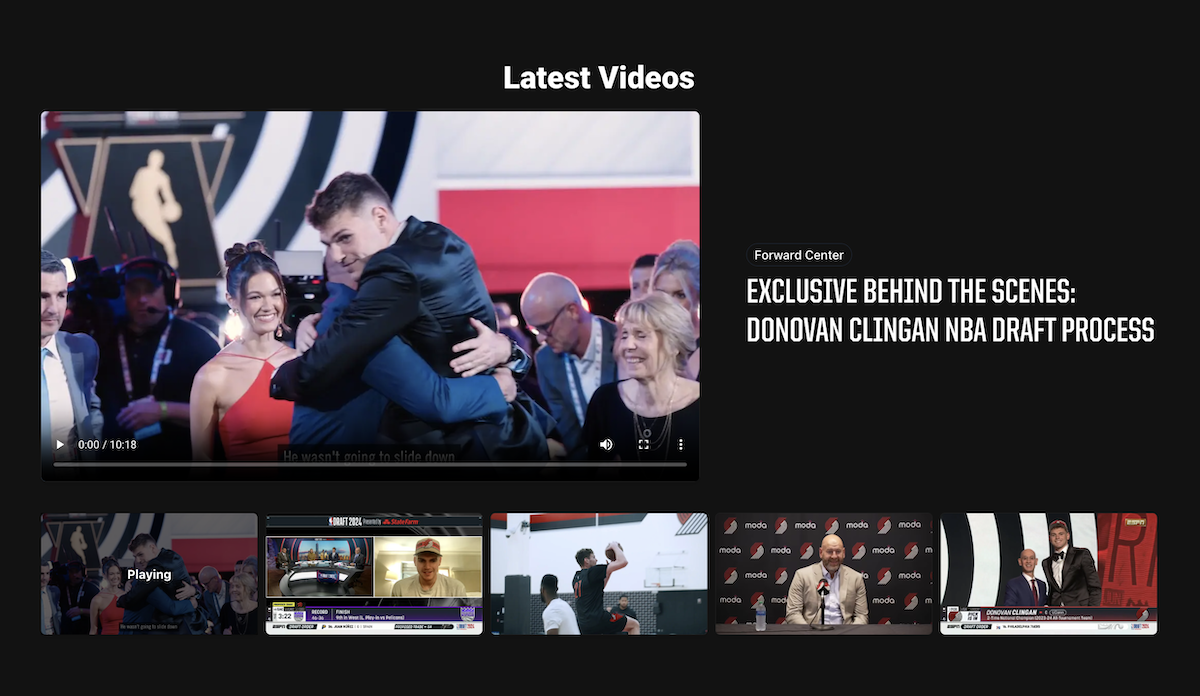
Draft Widget 2023-24
Frontend Developer @ Portland Trail Blazers
During the NBA off-season, I designed and developed a Draft Board Widget embedded in both the Portland Trail Blazers homepage and the Draft Central page. This Draft Board utilized multiple data feeds as backups.
Custom data feeds included a web scraper that fetched the NBA Draft Page and an integration with an internal database where draft players could be added manually.






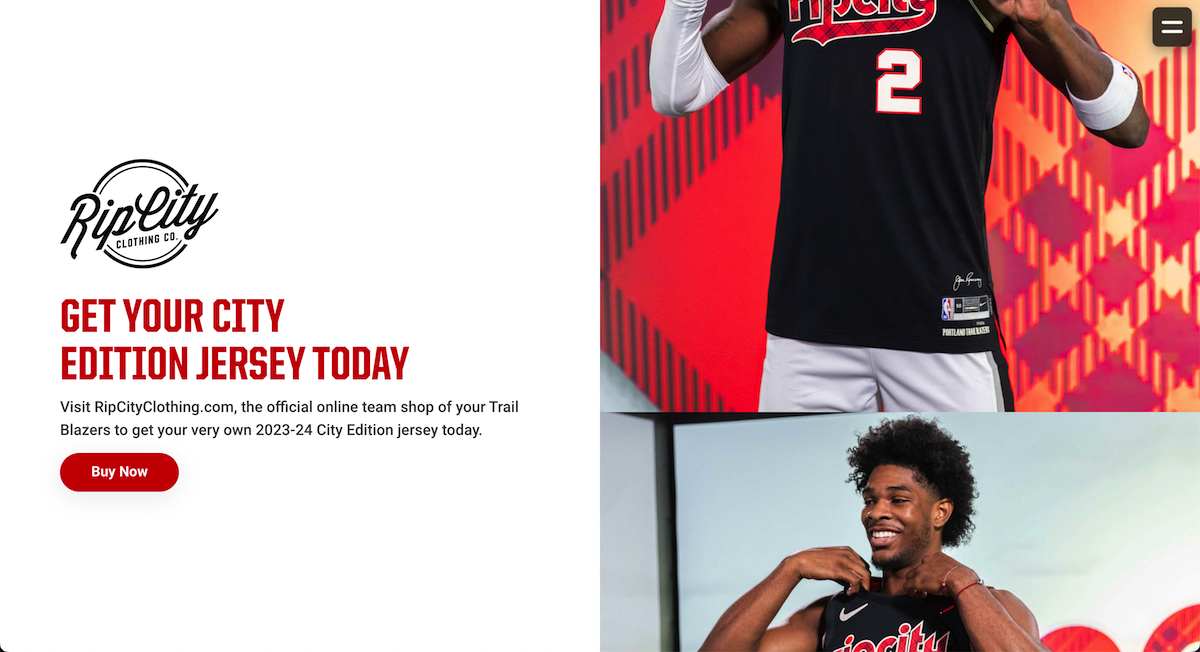
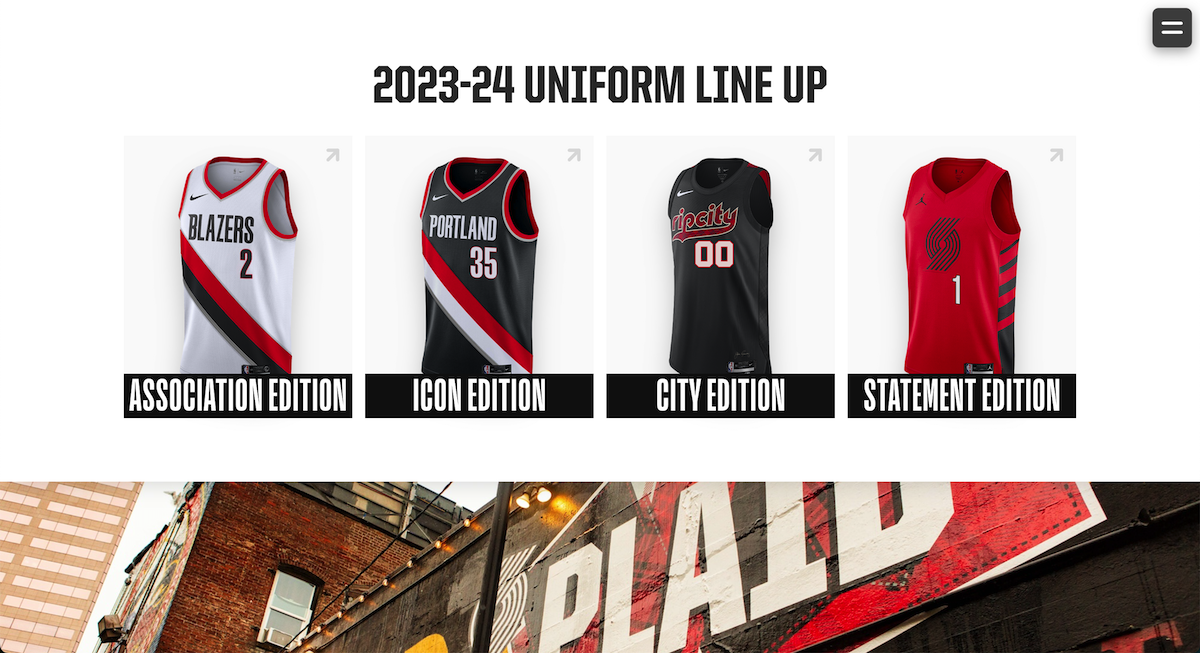
City Edition Page 2023-24
Frontend Developer @ Portland Trail Blazers
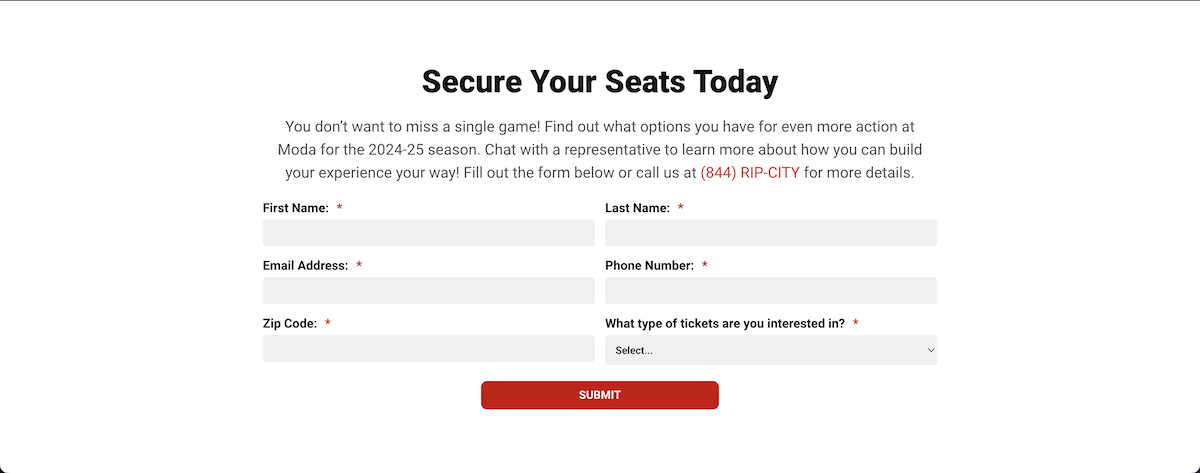
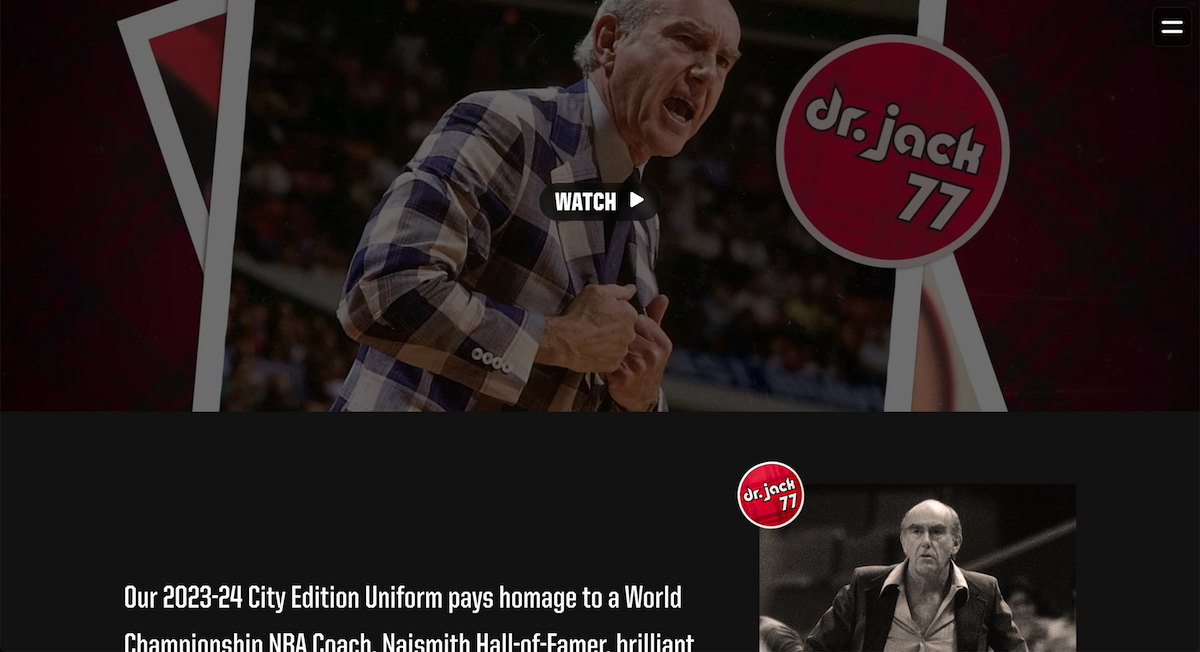
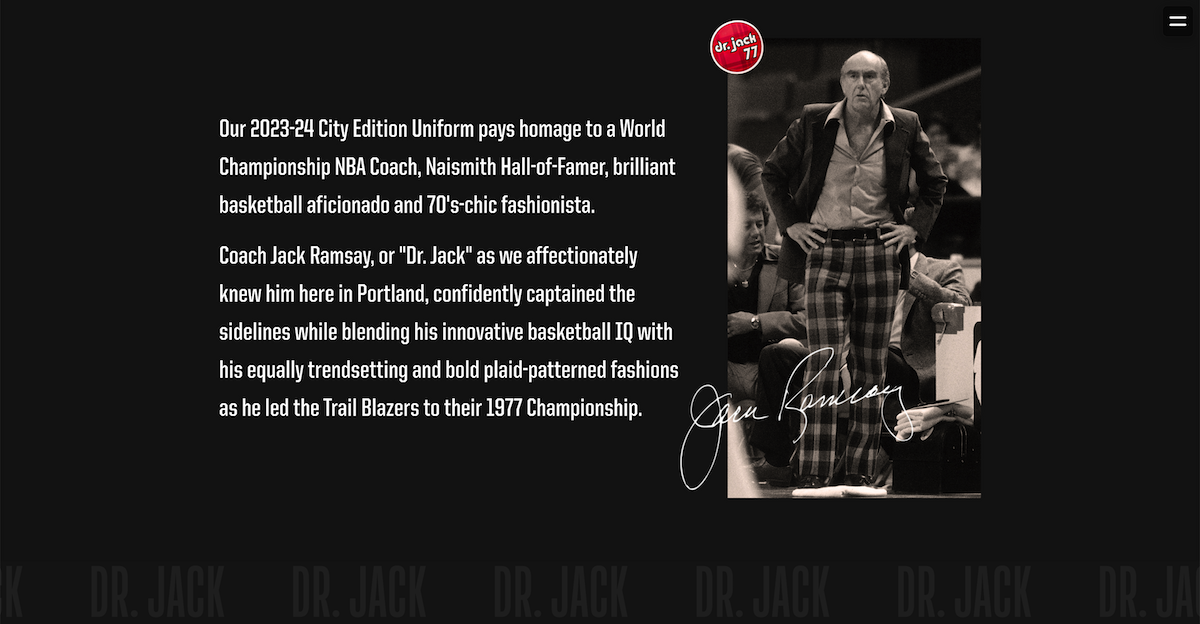
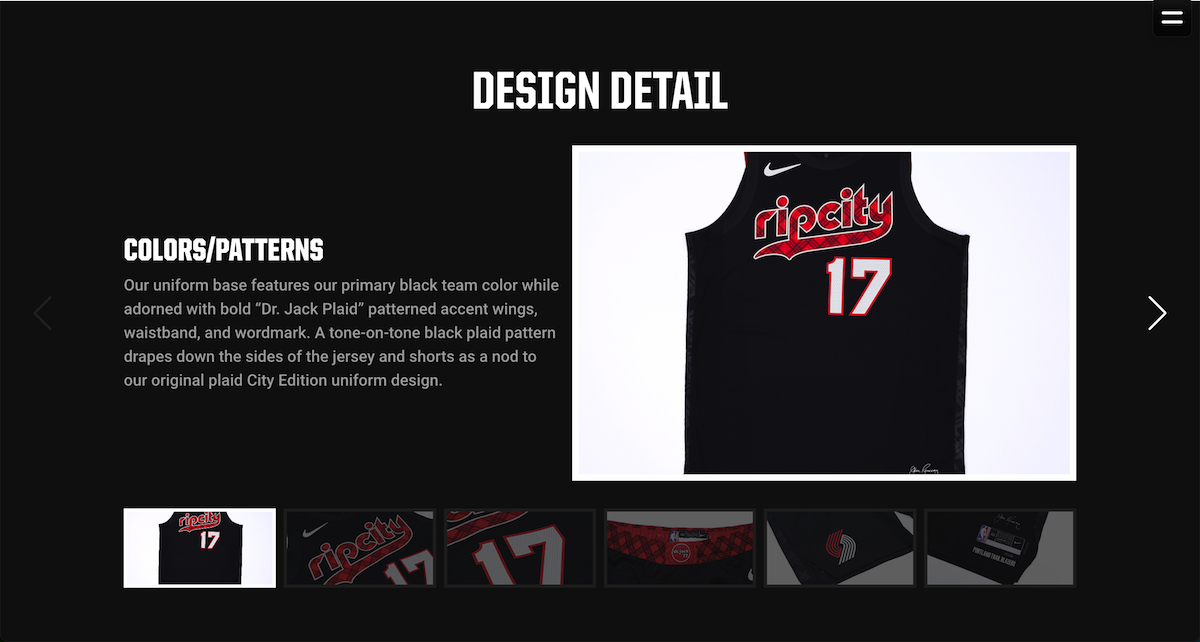
For the 2023-2024 NBA season, I designed and developed the Portland Trail Blazers' City Edition landing page. The project focused on combining diverse layouts and elements to showcase the City Edition jersey. I integrated the NBA Schedule feed to display games where the uniform would be worn.




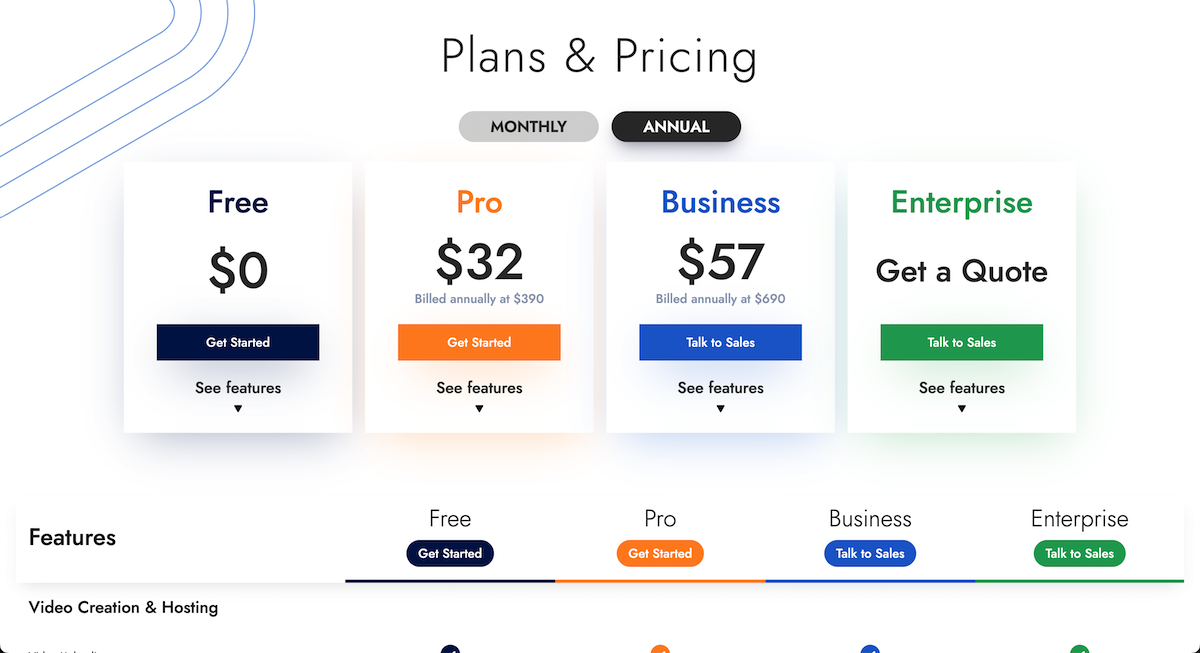
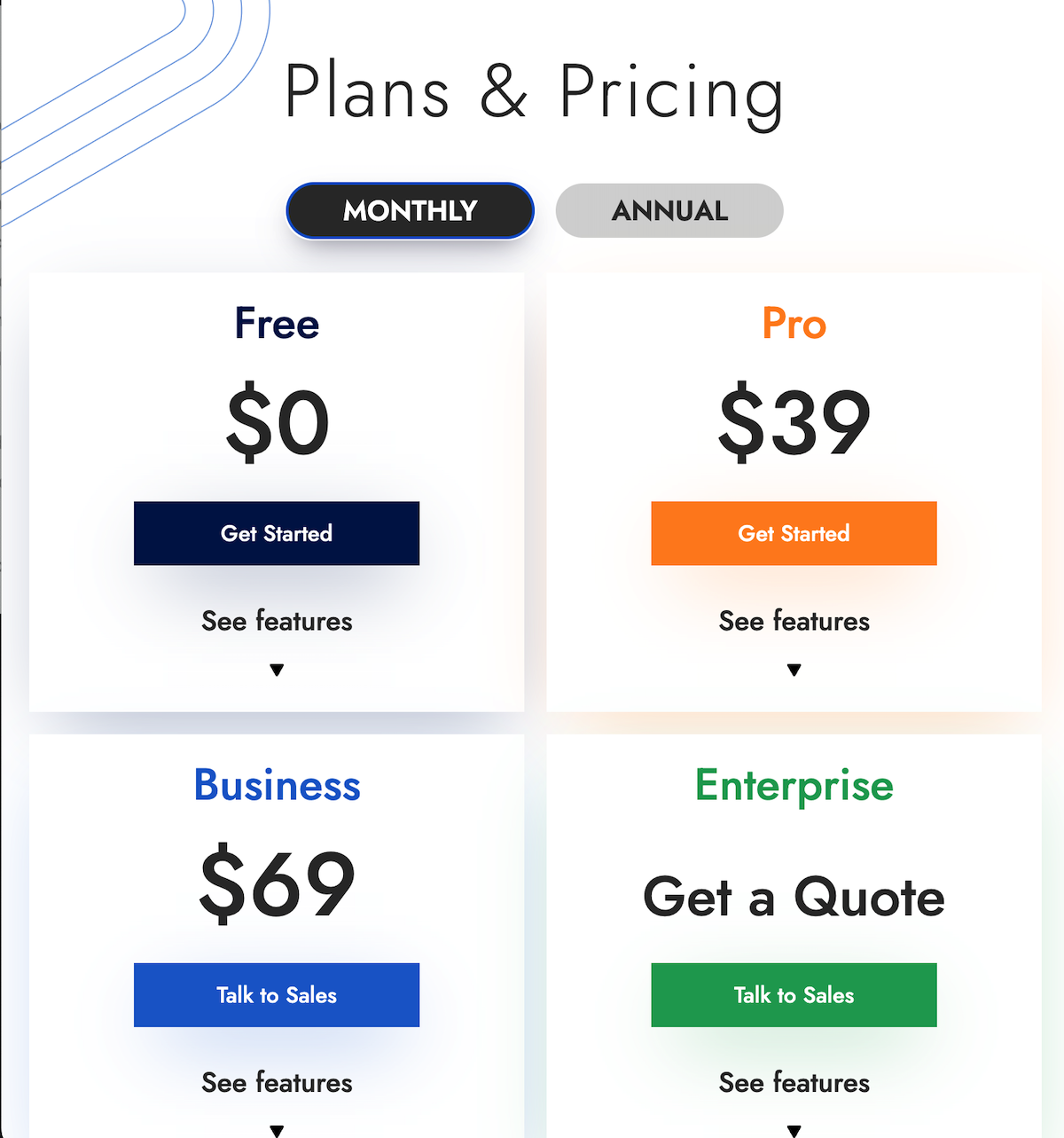
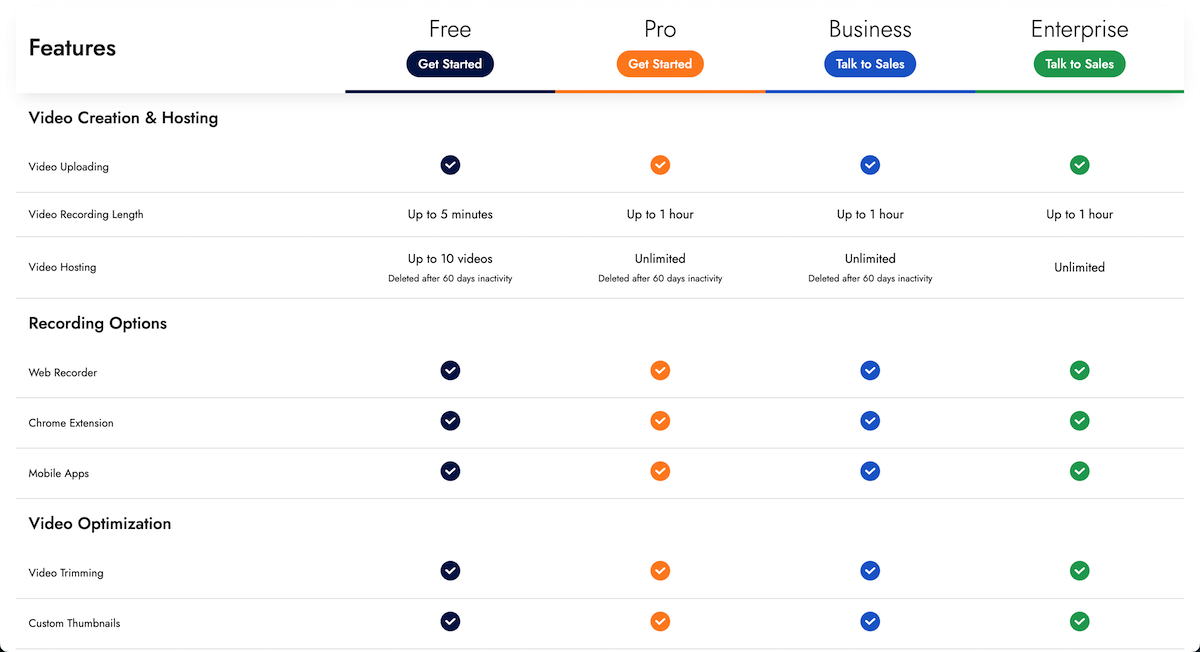
Covideo Pricing Page
Digital Designer @ Covideo
At Covideo, I designed and developed the pricing page for the company's website. The page was crafted to be responsive, accessible, and embeddable. It was specifically designed for integration into a WordPress instance.


TedxPCC 2018
Graphic Design Lead @ TedxPCC
In addition to creating graphics and setting up the website, I had the opportunity to lead our Graphic Design team for TEDxPCC 2018. This experience was incredible, allowing me to work closely with our team's graphic designers.
I set up meeting plans, established internal communication channels, created project timelines, and managed communication with the TEDxPCC 2018 planning committee regarding timelines and various projects we undertook.




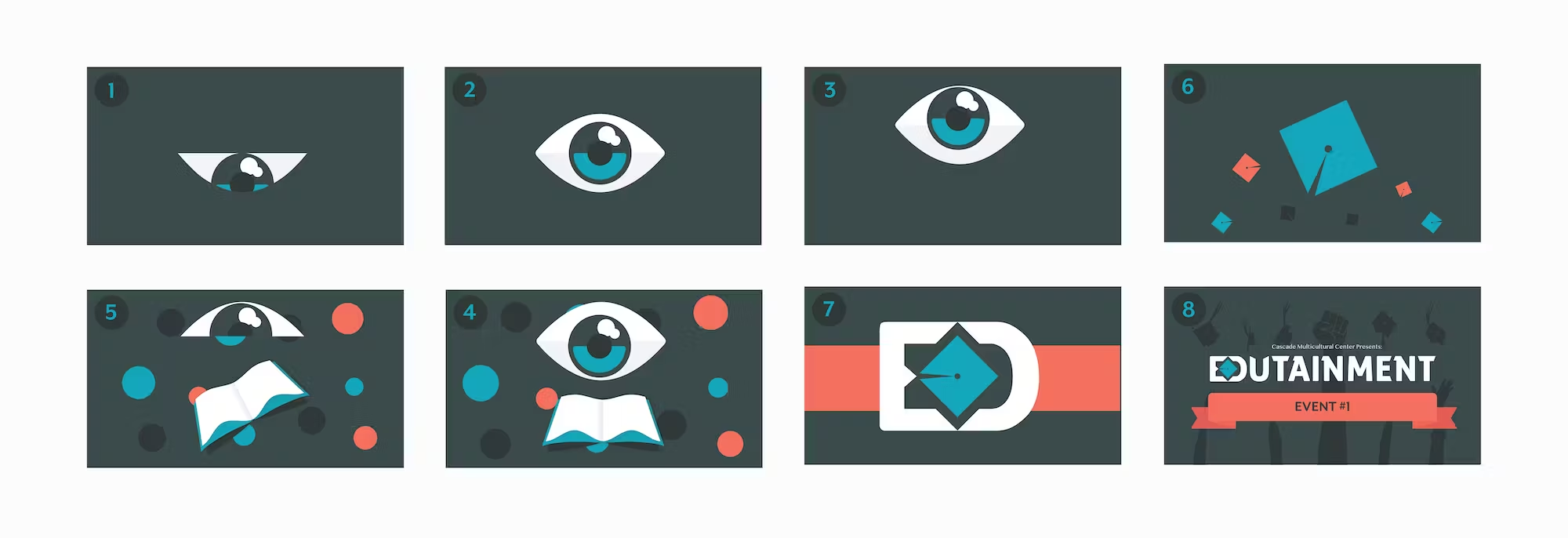
Video Series: Edutainment
Multimedia Specialist @ PCC Cascade Multcultural Center
This project aimed to educate Portland Community College Cascade students and instructors about campus resources in an entertaining way. I recorded videos using a DSLR camera with a green screen, then processed the audio and video using Adobe Premiere Pro and After Effects.
Additionally, I designed the logo, branding, and visual elements for the videos. The production schedule involved recording and animating videos every Monday, with publication on YouTube each Friday.





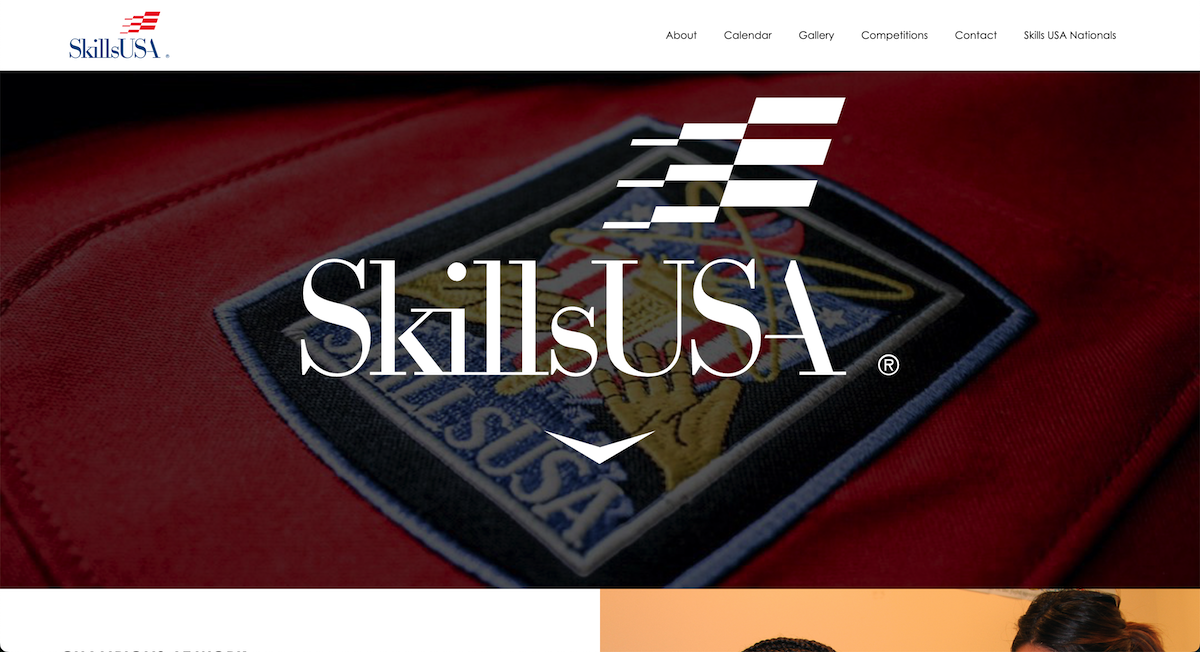
National Skills USA Web Design Competition 2016
Competition Participant @ Skills USA Nationals
During my senior year of high school, I participated in the SkillsUSA State and National Web Design Competition. I won first place at the state level and advanced to the national competition held in Louisville, KY.
There, I coded HTML and CSS from scratch, relying solely on memory. Competing against 32 participants at the national level, I secured second place.





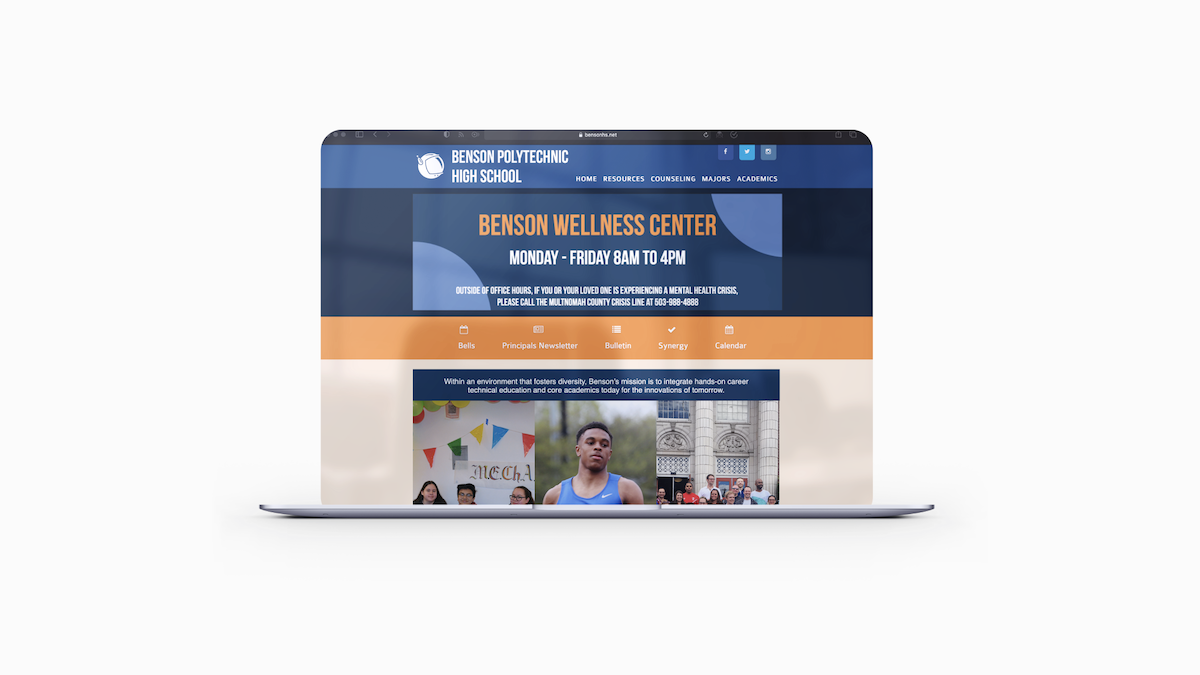
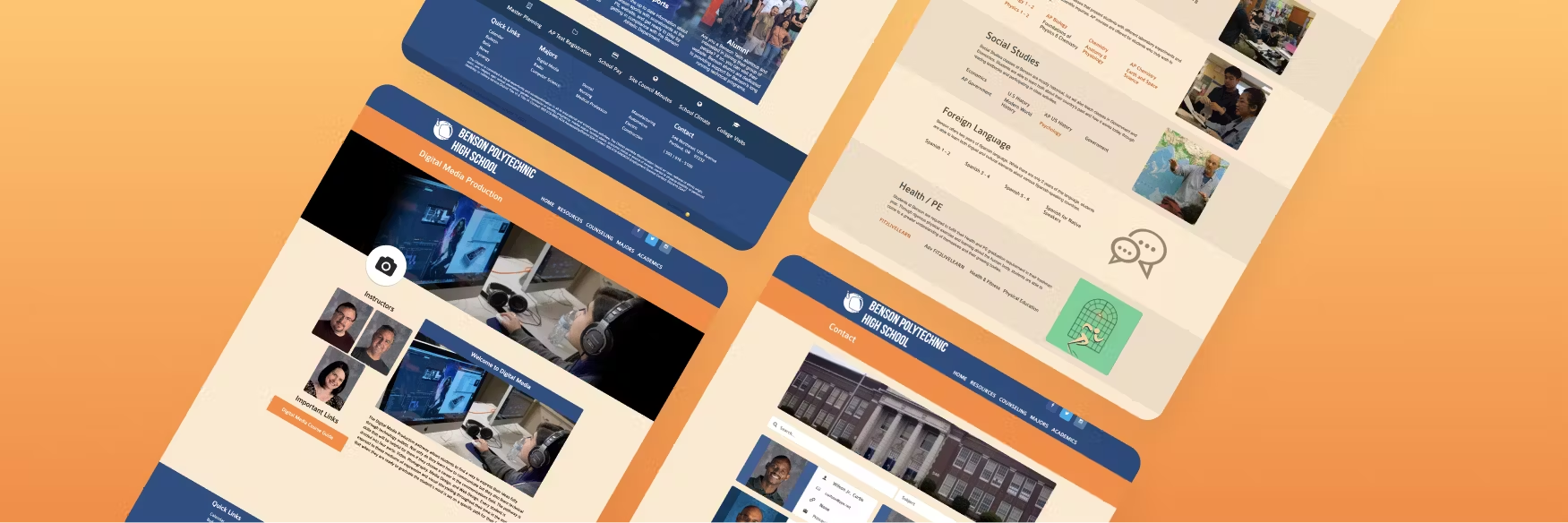
Benson Polytechnic High School Website
Web Master @ Benson Polytechnic High School
The website redesign and logo design was a project I worked on during my junior and senior years at Benson Polytechnic High School as part of the Digital Media Productions Program.
It involved extensive preparation and collaboration between the Web Design team—which consisted solely of me at the time—and other groups such as the Video, Photography, and Graphic Design teams within the Digital Media Productions Major.
I coded the entire high school's website from scratch, utilizing technologies like Sass, PHP, and Angular. This first major project of mine remained in use for the next seven years.